 Метаверс или метавселенные и будущее веб-разработки
23.06.2022
Метаверс или метавселенные и будущее веб-разработки
23.06.2022
Около 12,4 миллионов разработчиков используют JavaScript по всему миру вместе с CoffeScript и Typescript. Даже у продвинутых JS-разработчиков всегда есть возможности для улучшения. И чтобы помочь вам узнать что-то новое, вот десять отличных приемов, которые вы должны интегрировать в свой повседневный рабочий процесс, если вы хотите оптимизировать свой JS-код. С их помощью вы сможете писать более чистый код, оптимизировать время разработки и экономить ресурсы в процессе.
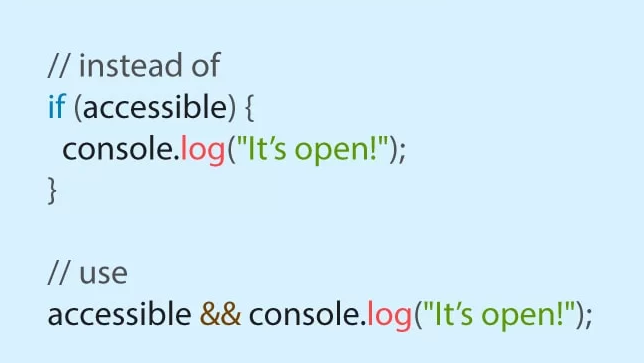
Вы, наверное, знаете, что JS позволяет использовать определенные сочетания клавиш, чтобы прояснить код и упростить работу. Иногда вместо if и else можно использовать && и ||.
При этом давайте посмотрим на пример первого оператора:

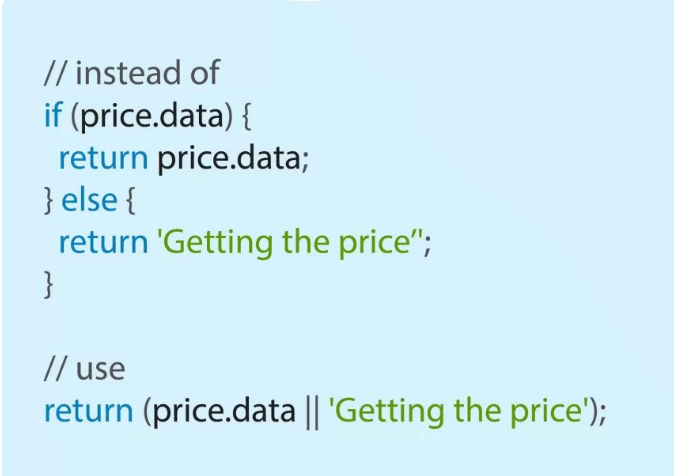
Во втором случае оператор || будет выполнять ту же функцию, что и? Или? пункт. Это может быть немного сложнее, потому что это может вызвать некоторые задержки в выполнении приложения, однако, если мы добавим условие, мы сможем легко его обойти.

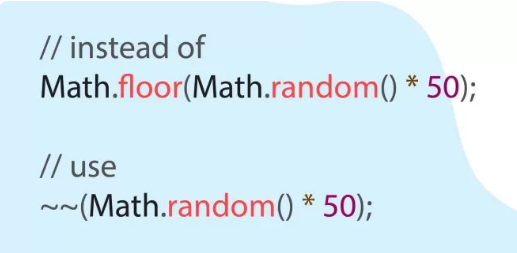
Если вы используете Math.floor для возврата к наибольшему целому числу, которое равно или меньше заданного числа в вашем уравнении, занимает большую часть ваших ресурсов, вы можете выбрать более эффективный способ с оператором ~~. Это также уменьшит длину строки.
Посмотрите этот пример:

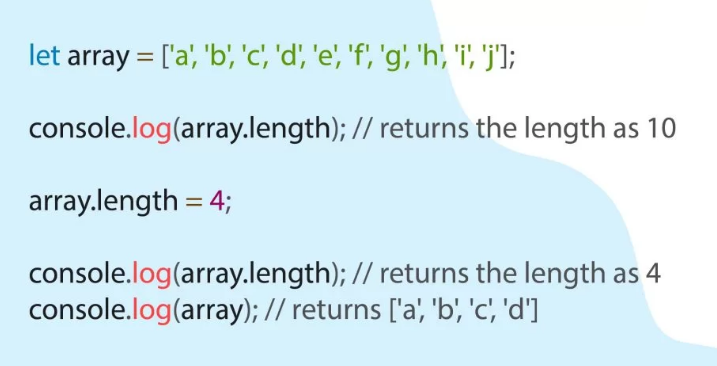
Часто вы оказываетесь в ситуации, когда вам нужно либо очистить, либо изменить размер вашего массива. Вы можете сделать это с помощью Array.length.
Вот пример:

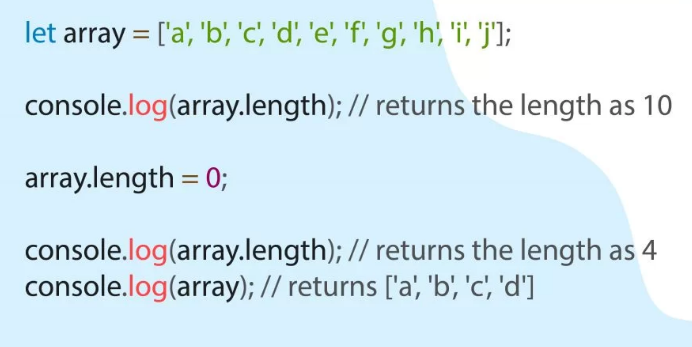
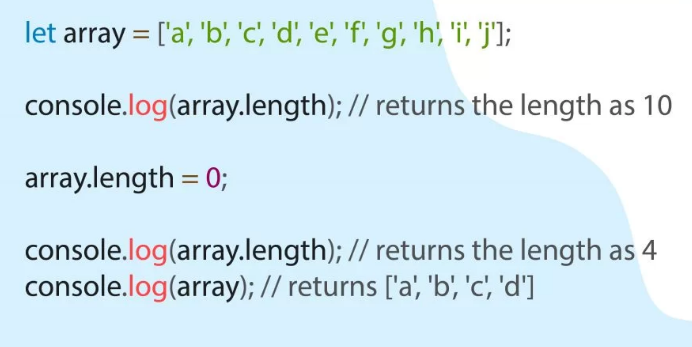
При этом вы также можете выбрать аналогичный маршрут, если хотите удалить все значения конкретного массива:

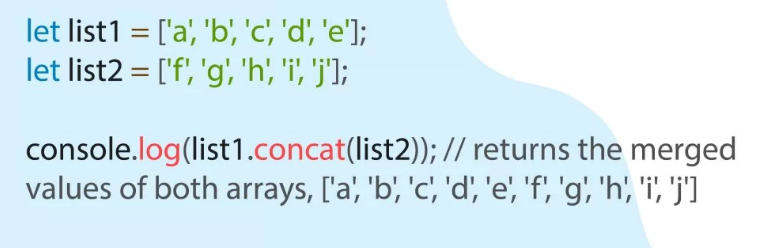
Во время слияния массивов разработчики обычно создают серьезную нагрузку на серверы, особенно в случаях, когда наборы данных довольно большие. К счастью, вы можете использовать этот прием, чтобы упростить работу и поддерживать уровень производительности на оптимальном уровне. Просто используйте функции Array.concat () и Array.push.apply (arr1, arr2) в зависимости от размера ваших массивов.
Для более мелких используйте:

Для больших наборов данных вам не следует использовать упомянутый выше прием, поскольку он потребляет много памяти и неизбежно приведет к падению производительности.
Итак, чтобы обойти это, просто интегрируйте второй хак, который мы выделили выше:

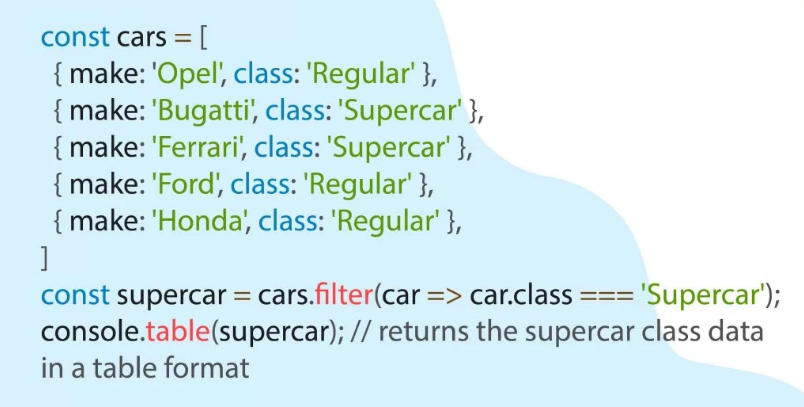
Фильтрация массивов может пригодиться, когда вам нужно работать с несколькими соответствующими столбцами данных. В этих случаях вы можете просто исключить или включить данные по любой характеристике, описывающей конкретную группу в вашем массиве.
Итак, чтобы фильтровать массивы, просто используйте функцию filter ():

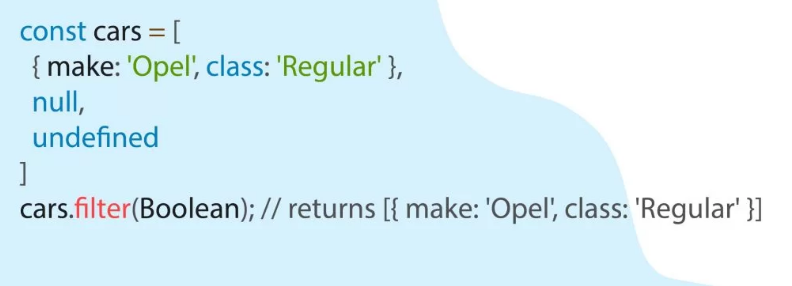
У вас также есть возможность использовать ˜filter () ˜ и ˜Boolean˜ вместе, чтобы удалить все ˜null˜or˜undefined˜ значения из ваших массивов.
Вот пример:

Когда вам приходится иметь дело с несколькими объектами, все может стать трудным, если вы пытаетесь отслеживать объекты, которые имеют фактические значения, и другие, которые вы действительно можете удалить.
Вот удобный прием, который поможет вам проверить, имеют ли ваши объекты значение или они пусты (функция Object.keys ()).
Object.keys (objectName) .length // если он возвращает 0, то объект пуст, в противном случае он отображает количество значений
Скорость - это главное в мире веб-разработки, и большие файлы JavaScript могут негативно повлиять на отклик вашей страницы и скорость загрузки. Когда вы пишете свой код, вы всегда должны искать способы избавиться от ненужных строк, мертвого кода и ненужных комментариев. С файлами меньшего размера это не такая уж большая проблема, но когда они хранятся, эти проблемы могут стать довольно неприятными.
Итак, чтобы очистить код и уменьшить размер файлов, вы можете использовать несколько полезных инструментов, таких как Google Closure Compiler или Microsoft Ajax Minifier, чтобы оптимизировать код и повысить общую производительность вашего веб-приложения за счет уменьшения размера ваших файлов и устранения мертвого кода.
Если честно, на самом деле это не хаки в прямом смысле слова, это все же отличные инструменты, которые можно использовать, если вы хотите получить от JS максимальную отдачу. Итак, это наши 10 лучших приемов для оптимизации вашего JS-кода и улучшения ваших навыков программирования в кратчайшие сроки! Надеюсь, эта небольшая тактика поможет вам стать лучшим экспертом и очень поможет вам в оптимизации рабочего процесса.
console.log() tips Советы по ведению журнала | Что такое припаркованный домен и почему это должно вас волновать?