 Разработка мобильной версии сайта: почему это важно для успешного онлайн-присутствия
28.04.2025
Разработка мобильной версии сайта: почему это важно для успешного онлайн-присутствия
28.04.2025

80% всего использования Интернета приходится на мобильные устройства. Это означает, что 8 из 10 человек, которые заходят на ваш сайт, используют мобильные устройства. А если вы не создали веб-сайт, оптимизированный для мобильных устройств, показатель отказов обязательно увеличится.
Надежный хостинг необходим, особенно если пользователи будут загружать ваш сайт с мобильных устройств. Люди ненавидят медленные веб-сайты, чтобы обеспечить быструю загрузку, выберите хостинг-провайдера с быстрыми серверами. Ищите хостинг, который предлагает быструю загрузку по доступной цене.
Адаптивность или отзывчивость означает, что веб-сайт может настраивать свои элементы в зависимости от размера экрана используемого устройства.
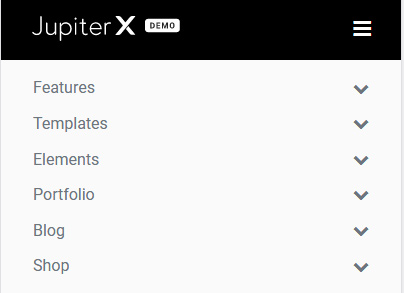
Например, вы можете видеть все верхние пункты меню на компьютере, это непрактично на мобильном устройстве. Эти пункты меню должны быть объединены в сворачиваемое меню. Когда пользователь нажимает на эту кнопку, элементы меню должны сворачиваться.

Есть много способов сделать сайт адаптивным. Самый популярный способ - использовать фреймворк CSS, такой как Bootstrap. Bootstrap использует простую систему на основе сеток, где все элементы веб-сайта размещены в 12 сетках. Затем сетки сдвигаются, чтобы соответствовать разным размерам экрана.
Хотя сайт со множеством наворотов может быть ошеломляющим, он часто сбивает с толку мобильных пользователей. Более того, вся эта графика и эффекты могут значительно затруднить его быструю загрузку. Так как у вас меньше трех секунд, нужен простой и чистый дизайн.
Оптимизация скорости загрузки
Медленный сайт может привести к потере чуть более половины аудитории. Фактически, 53% вашей аудитории покинут ваш сайт, если он загружается дольше трех секунд. Вот почему необходимо оптимизировать его скорость. Например, нет смысла использовать сверхвысокое разрешение изображения, когда дело доходит до оптимизации сайтов для мобильных устройств. Их загрузка может быть сложной, особенно когда пользователь использует сеть 3G.
То же самое касается и видео. Обязательно укажите разрешение видео по умолчанию, удобное для мобильных устройств, например, 360p (с настройкой для переключения на 1080p вручную). И если вы можете использовать автономный JavaScript, сделайте это вместо использования громоздких библиотек JavaScript, таких как JQuery.

Оптимизация форм для мобильных гаджетов
Большая форма с большим количеством полей может быть полезна для сбора данных, но ее заполнение может быть неприятным для мобильных пользователей. Подумайте о том, чтобы ограничить поля ввода самой важной информацией, которую вам нужно собрать.
Кроме того, по возможности разрешите автозаполнение формы с использованием встроенных возможностей телефона. Вашему посетителю не придется тратить время на ввод этой информации, если телефон может сделать это автоматически.
При создании веб-сайта, удобного для мобильных устройств, спросите себя, может ли ваш посетитель получить доступ ко всем важным частям вашего веб-сайта с помощью указательного пальца.
Удобство
Важно, чтобы мобильные пользователи могли перемещаться по мобильному веб-сайту без использования масштабирования. Проанализируйте свой сайт, чтобы убедиться, что на нем нет мелких текстов, пунктов меню и кнопок.
Если есть что-то, что раздражает мобильных пользователей, так это всплывающие окна. Даже небольшое всплывающее окно может заставить мобильных посетителей покинуть ваш сайт, а это значит, что вы должны делать все возможное, чтобы их избежать.

Всплывающие окна не предназначены для использования на мобильных устройствах. Например, всплывающее окно может отображаться на мобильном устройстве, но кнопка его закрытия может быть скрыта от пользователя из-за небольшого размера экрана. Это может сильно расстроить человека, так что он может покинуть ваш сайт и больше не возвращаться.
Конечно, пользователи могут вручную блокировать всплывающие окна в своих браузерах. Но сделайте просмотр более приятным, не добавляя их вообще.
Лаконичность.
Веб-сайт, удобный для мобильных устройств, должен иметь лаконичный и понятный контент. Написание длинных фрагментов контента не помогает удерживать мобильных пользователей. Информация должна быть короткой и понятной - короткие предложения и абзацы - это лучший способ. Это делает информацию легко усваиваемой небольшими порциями, что нравится мобильным пользователям.
Иконки и значки.
Слишком много текста может сделать сайт загроможденным, и вам понадобится все пространство, которое вы можете получить на мобильных устройствах. Вероятно, на вашем сайте много текста, который можно заменить значками вместо слов. Обычно это тот текст, который не способствует вашим усилиям по поисковой оптимизации.
Вместо того, чтобы говорить «Следуйте за нами в Facebook», вы можете просто поместить значок fb, который будет перенаправлять на вашу страницу Facebook при нажатии.
В наши дни очень важно, чтобы пользователи могли без проблем пользоваться мобильными устройствами. Сайт должен быть быстрым, удобным и отзывчивым.
Стоимость разработки мобильной версии сайта от 100$ в зависимоти от количества страниц на сайте.