 Разработка мобильной версии сайта: почему это важно для успешного онлайн-присутствия
28.04.2025
Разработка мобильной версии сайта: почему это важно для успешного онлайн-присутствия
28.04.2025

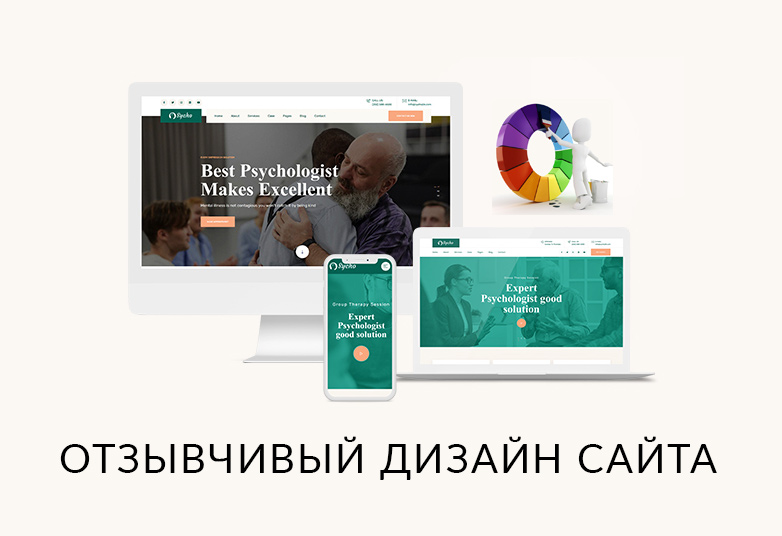
Давно прошли те времена, когда был только один типичный размер дисплеев ПК. Теперь дизайнеры сталкиваются с проблемой проектирования настольных компьютеров, ноутбуков, планшетов, устройств для чтения, часов и, конечно же, мобильных телефонов всех форм и размеров. Так что, это может сбить с толку, если вам удастся выбрать тип дизайна, который будет применяться к каждому проекту, над которым вы работаете как дизайнер. Он должен быть адаптивным или отзывчивым? Мы рекомендуем сначала подумать о целях веб-сайта, а затем определиться с типом дизайна. Например, если вы собираетесь создать веб-сайт, у которого нет мобильной версии веб-страниц, а вместо этого используется собственное приложение для Android или iOS, возможно, адаптивный дизайн может быть хорошим решением.
С другой стороны, всегда помните, что адаптивный дизайн почти необходим в современном мире, и многие клиенты действительно ожидают адаптивного дизайна для своего веб-сайта. Итак, вы бы не хотели их разочаровывать, не так ли?
Кроме того, некоторые из этих типов обычно сочетаются. Например, можно сказать, что любой адаптивный дизайн также является гибким, но не всегда гибкий дизайн является адаптивным.
Все дело в размерах экрана и макете страниц. Учитывая, что в последнее время рынок наводнили телефоны с соотношением сторон 18: 9, в отличие от стандартизированного 16: 9, но большая часть видео или даже веб-сайтов еще не была скорректирована, становится ясно, что некоторые изменения в дизайне должны быть сделаны. И лучшее решение - настроить их автоматически с помощью адаптивного дизайна. В заключение - если вы хотите, чтобы ваш веб-сайт был функциональным, удобным для использования, легкодоступным и очень приятным для взаимодействия, вам следует выбрать адаптивный дизайн. Прямо сейчас его можно назвать идеальным решением для ваших дизайнерских проектов. Адаптивный дизайн всегда остается победителем в битве треугольника гибкого, адаптивного и отзывчивого адаптивного дизайна.