 Что такое веб-приложение? В чем его отличие от веб сайта?
27.03.2022
Что такое веб-приложение? В чем его отличие от веб сайта?
27.03.2022

Первый этап - составление технического задания на создание вашего сайта. От вас понадобиться информация о предоставляемых товарах и услугах, приоритетные направления деятельности, предпочтения по структуре сайта и его цветовом решении. Самый важный и ответственный момент, от этого этапа зависит успех всего проекта. Для разработки сайта, который отвечает всем запросам пользователя необходимо погрузится в тематику и изучить конкурентов в этой нише, а также успешные проекты в других регионах. На основании изысканий этого этапа строится план проекта, продумываются уникальные детали и акценты. Скачать тех. задание

И это правда на 100%. Информация и текстовое наполнение должны быть привлекательными, уникальными и отвечать на вопрос, какя польза для посетителя на этом сайте. Содержательная составляющая сайта также должна быть правильно организована, интересна, полезна и уникальна.Содержание на страницы должно легко восприниматься за одну секунду, чтобы пользователь мог найти то, что ему необходимо. Контент основных страниц необходимо готовить заранее, чтобы грамотно и гармонично распределить его в дизайне. Про контент

Создание дизайна сайта и детальная проработка структуры сайта. На этом этапе мы ищем золотую середину между вашими предпочтениями и предпочтениями потенциальных клиентов на основе анализа конкурентов и особенностей человеческого восприятия. Множество сайтов сияют цветом, яркими изображениями и полезным контентом. Но если убрать цвет, видео, изображения, контент, что остается? Остается скелет веб-сайта и именно макет действительно придает блеск веб-сайту и делает сайт удобным и успешным. Макет веб-сайта - структура, которая в выгодном свете преподносит ваш проект. Он играет основную роль в структурировании информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четкие пути для навигации по веб-страницам и помещает наиболее важные элементы веб-сайта спереди и по центру.
Уникальный дизайн = уникальный продукт. Дизайн создается на базе макета структуры страницы и исходя из структуры проекта. Хороший веб-дизайн подчеркивает полезность продукта. Веб-сайт должен предоставлять посетителю информацию - какую ценность они могут получить от продуктов и услуг, которые здесь представлены, и это в разы важнее яркой картинки.
Про дизайн

После утверждения шаблонов дизайна сайта происходит верстка страниц (написание кода - превращение картинки в интернет-страницу). Затем настраиваются визуальные эффекты, скрипты анимации и взаимодействия с пользователем.

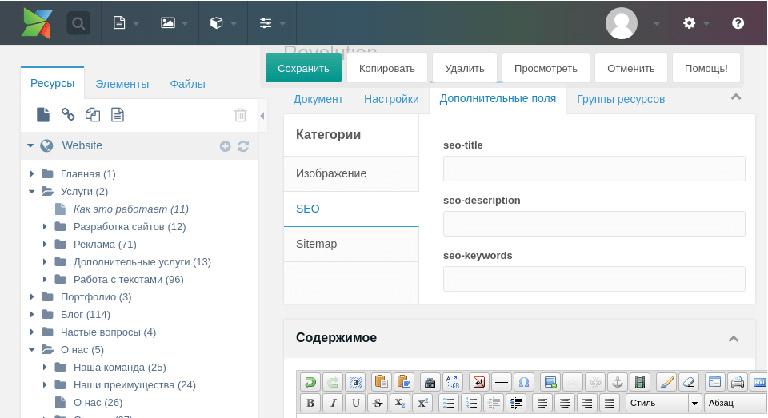
Проведя кроссбраузерную верстку, макет выкладывается на сервер для оценки визуальных эффектов. Затем устанавливается и настраивается под хостинг система управления сайтом и осуществляется внедрение верстки в CMS. В период разработки сайта cms наполняется необходимым функционалом с учетом пожеланий заказчика- установка и настройка под проект программного обеспечения сайта (модули и плагины). Про CMS MODX

Наполнение сайта содержанием и оптимизация контента для адекватного восприятия предоставленной информации посетителями и поисковыми системами. От вас понадобиться информация о предоставляемых услугах и товарах, информация о компании, галерея работ, сертификаты и т.п. в зависимости от вида вашей деятельности.Оптимизация сайта – это первый и наиболее важный этап продвижения сайта в поисковых системах, поскольку содержание сайта в первую очередь определяет ваше положение в поисковой выдаче. Зачастую оптимизации сайта (внутренней раскрутки) достаточно для того, чтобы на Вашем сайте появились первые посетители. Про оптимизацию

В рамках каждого этапа разработки сайта проводится ряд стандартных проверок, а затем комплексное тестирование, чтобы определить возможные ошибки и устранить их. Тестирование работоспособности и юзабилити сайта. Адаптивность в выбранных расширениях , адекватность отображения в современных браузерах, отображение сайта на мобильных телефонах и планшетах (при необходимости).

Готовый вебсайт переносится на рабочий домен и сразу готов к работе, поскольку сохраняются шаблоны, настройки и наполнение. Сайт готов к покорению сети интернет.

Этот этап является последним, но не менее важным, поскольку от этого зависит, удержится ли сайт на высоких позициях или конкуренты его вытеснят. Поэтому за сайтом надо смотреть, обновлять информацию, следить за работоспособностью сервиса и сайта в целом, отслеживать статистику и принимать меры при изменившейся ситуации. На этом этапе я провожу обучение управлением вашим сайтом и передаю все обучаюшие документы, а при необходимсоти заключаем договор на технической обслуживание сайта. Про поддержку