 Дизайн флористического сайта по продаже роз
30.04.2024
Дизайн флористического сайта по продаже роз
30.04.2024
Хороший веб-дизайн может принести пользу вашему бизнесу. Если вы хотите укрепить свой авторитет, увеличить количество конверсий или повысить CTR, эстетичный веб-сайт поможет вам в достижении ваших целей. Однако это не только макеты и графика. Для максимальной производительности вам нужен веб-сайт, который хорошо скомпонован во всех аспектах. А это значит, что нужно подумать об использовании цветов.
В настоящее время существует два основных направления, по которым дизайнеры выбирают цветовые схемы для создания сайтов. Первый из них более традиционный: они следуют установленным правилам психологии. Второй способ чуть более прогрессивный. Здесь дело не в том, чтобы послать сообщение, выбрав определенный оттенок. Скорее, это создание единого целого, эстетически привлекательного, предлагающего отличный UX и поддерживающего брэндинг.
Если вы хотите повысить CTR и коэффициент конверсии на своем веб-сайте, возможно, стоит посмотреть, как вы используете цвета. Вот несколько советов, которые помогут добиться отличных результатов независимо от ваших стилистических предпочтений.
Самый выгодный способ использовать цвета на вашем веб-сайте - сделать так, чтобы они способствовали общему UX. Как правило, потребителям нужны интуитивно понятные веб-сайты. Они хотят быстро находить информацию, ориентироваться без сбоев и иметь одинаковое качество на всех своих устройствах. Цвета могут сыграть значительную роль в обеспечении всего этого.
Следует отметить, что цветовая палитра, которую вы выберете для своего веб-сайта, сильно повлияет на удобочитаемость. Правильный выбор оттенков позволит выделить нужные элементы страницы. Более того, контраст и непрозрачность гарантируют, что пользователи четко видят всю представленную информацию, облегчая им следующий шаг на пути к покупке. Оптимизированная веб-страница автоматически обеспечит более высокие показатели CTR и коэффициент конверсии, чем та, которую трудно просмотреть или которая демонстрирует ваш бренд и продукты в плохом свете.
Лучшим инструментом для выбора цветовой палитры будет бесплатное цветовое колесо Adobe. Однако вы также можете сделать выбор, руководствуясь здравым смыслом. В идеале фон вашего веб-сайта будет приятным для глаз, он будет обеспечивать достаточный контраст с текстом и визуальными эффектами, и вы должны выбрать дополнительные и хорошо заметные оттенки для ваших ценных элементов, таких как кнопки CTA. Когда пользователь попадает на вашу страницу, он должен сразу иметь четкое представление о том, что делать дальше, будь то просмотр продукта, подписка на новости и акции или контакт с отделом продаж.
Если вы посмотрите на домашнюю страницу Figma, вы увидите, что она полностью минималистична, с цветом, который используется, чтобы направить взгляд пользователя на элементы, которые им нужно увидеть в первую очередь. К ним относятся черные кнопки CTA, размещенные на белом фоне, и баннер с уведомлением, который служит базой для сообщений от основателей бренда.
Эффект, достигнутый на этом веб-сайте, является одним из очевидных. Это работает, потому что единственные элементы, в которых используются цвета, - это те, которые обеспечивают бренду высокую отдачу. Да, доступна и другая информация. Но он представлен приглушенно, чтобы не отвлекаться от призывов к действию.
Еще одно большое преимущество использования правильных цветов на вашем веб-сайте заключается в том, что они могут помочь вам достичь правильной гармонии. Веб-сайт с единообразным дизайном - это не только эстетично. Но это также может помочь вашим клиентам получить лучший опыт и вдохновить их на действия.
Посмотрите на выбор с такой стороны: цвета издавна использовались для передачи общепринятых сигналов. Лучшим примером этого, конечно же, является стандартный светофор. Используя два цвета, красный и зеленый, последовательно по всему миру, абсолютно каждый в мире знает, что первый означает «стоп», а второй - «вперед».
Теперь вам не нужно выделять красный и зеленый цвет на своем веб-сайте, чтобы ваши клиенты знали, что делать дальше. Вы вполне можете добиться того же благотворного эффекта, применив собственную цветовую палитру. Просто убедитесь, что вы делаете это последовательно и логично.
Например, веб-сайт Everynight использует цвет для классификации различных типов публикуемых статей. Обзоры матрасов помечены бирюзой, исследования здоровья сна - фиолетовым, а отзывы о постельных принадлежностях - оранжевым. Затем стратегия продвигается дальше. Команда дизайнеров добавила сделанную на заказ графику тех же цветов, чтобы пользователи знали, чего ожидать от каждого сообщения.
Итак, как только клиент заходит на главную страницу и видит большое количество сообщений, он может быстро отсканировать нужные цвета и быстро и эффективно перейти к разделу, который они собираются посетить.
Если вы планируете редизайн веб-сайта и ищете способы повысить конверсию с помощью цвета, вашим первым инстинктом может быть немного переборщить. Однако вы должны помнить, что лучший способ вызвать реакцию посетителей сайта - это не засыпать их элементами страницы. Вместо этого нужно отдавать приоритет наиболее важным действиям на вашем веб-сайте. Затем представить их в наиболее привлекательной манере.
Одно из направлений, которое может помочь вам добиться желаемого эффекта, - это минималистичный дизайн. Жто идеальный вариант для сайтов, которые хотят произвести впечатление и обеспечить конверсию.
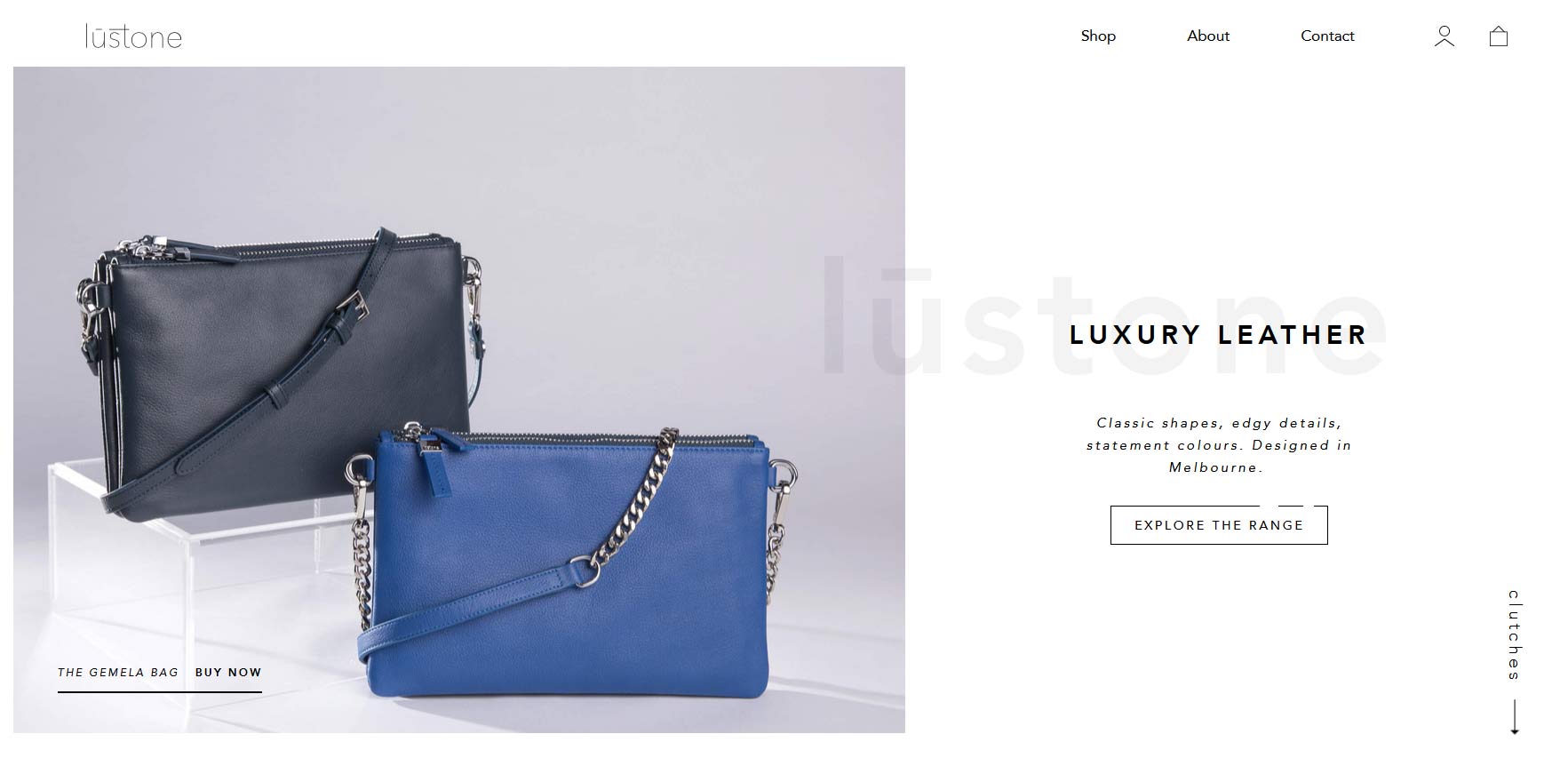
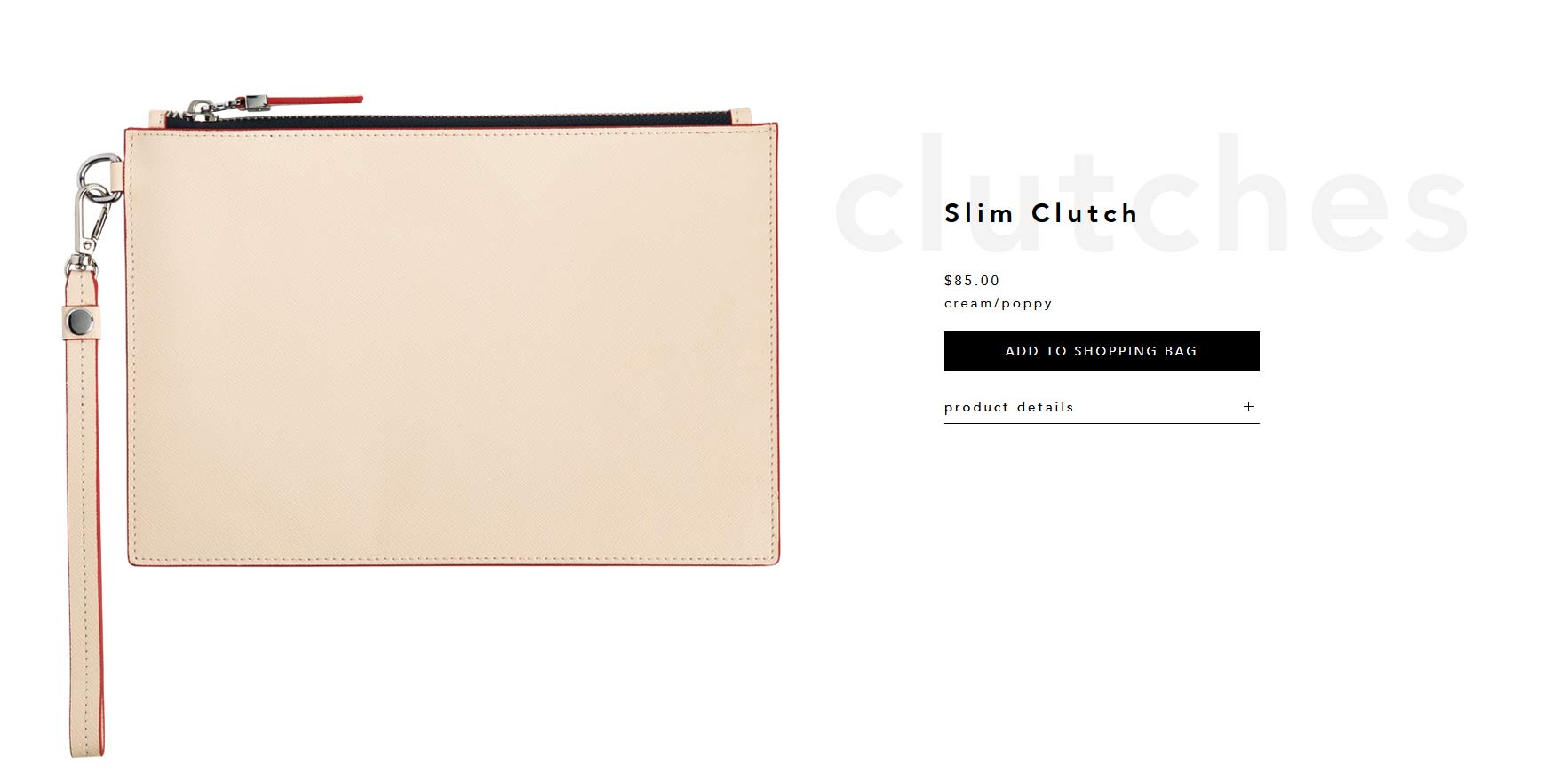
Например, в магазине электронной коммерции Lustone есть идеальная формула, позволяющая пользователям совершать конверсии. Левая часть экрана предназначена для изображений продуктов с высоким разрешением. Справа находится название продукта, цена, описание из двух слов и кнопка CTA. Пользователи, которым нужна дополнительная информация, могут щелкнуть раскрывающееся меню сведений о продукте, а тем, кому нравится продукт, не нужно тратить время зря и они могут сразу перейти к своим покупкам.


Есть одна вещь, о которой вам нужно помнить о минималистичном дизайне и цвете. Хотя негативное пространство традиционно белое, это не обязательно. Это означает, что вы можете использовать любой оттенок для фона, если вы соблюдаете правила окружающих элементов с достаточным свободным пространством и с помощью хорошо гармонирующих палитр.
Тщательно выбирайте цветовую палитру. У вас должно быть ограниченное количество визуальных бликов, чтобы они были эффективными. Лучший способ повысить конверсию - это принимать решения на основе данных. Вам нужно протестировать визуальные элементы и внести необходимые изменения.
Наконец, примите во внимание тот факт, что многие посетители Интернета используют режим минимизации влияния на зрение на своих устройствах. Это может существенно повлиять на то, как ваш сайт будет выглядеть.