 Дизайн флористического сайта по продаже роз
30.04.2024
Дизайн флористического сайта по продаже роз
30.04.2024
Шрифты могут играть решающую роль в том, насколько хорошо дизайн воспринимается. В цифровом мире это верно не только для сайтов и приложений, но и для целевых страниц, визуальных элементов и любых других маркетинговых материалов, в которых присутствует стиль, сообщение и бренд.
Это наглядно можно рассмотреть следующим сравнением. Обувь, которую вы носите, обязательно оставит особое впечатление. Например, вы можете носить старые и потертые рубашки и брюки, и у вас могут быть даже взлохмаченные волосы. Однако, если у вас хорошая и чистая обувь, окружающие обязательно заметят. С другой стороны, если вы носите красивую одежду (например, новую спортивную куртку), но вам нравится старая добрая пара любимых битых кроссовок, люди будут смотреть на вас так, как будто вы только что упали с Луны.
Шрифты сайта могут стать обувью вашего общего дизайна в любом проекте. Даже если это всего лишь около 10% от общего дизайна, это все равно может сильно повлиять на то, как люди будут думать о конечном продукте в целом.

Итак, что можно и чего нельзя делать при выборе лучшего шрифта для выгодного преподнесения вашего сайта.
Шрифт - это определенный стиль и размер шрифта, который имеет несколько вариаций схожего стиля. Хотя время от времени вы всегда будете встречать пару экстравагантных дизайнов, вы также заметите, что в большинстве случаев дизайнеры будут придерживаться испытанных и проверенных шрифтов. Их можно назвать «безопасными» вариантами шрифтов, которые вы будете видеть большую часть времени.
Зачем их использовать? Это легкий путь. Они четкие, разборчивые, легко читаемые и не ставят под угрозу общую цель дизайна, заключающуюся в передаче определенного сообщения. Эксперты говорят, что люди не любят тратить лишнее время на выяснение того, что написано в дизайне. Если это займет более 4 секунд, скорее всего, они проигнорируют все сообщение.
Итак, для начала вы можете выбрать безопасные шрифты без засечек, такие как Impact, Arial, Lucida Grande, Verdana, Helvetica и Tahoma. Также могут работать шрифты с засечками, такие как Palatino, Times New Roman и Georgia.

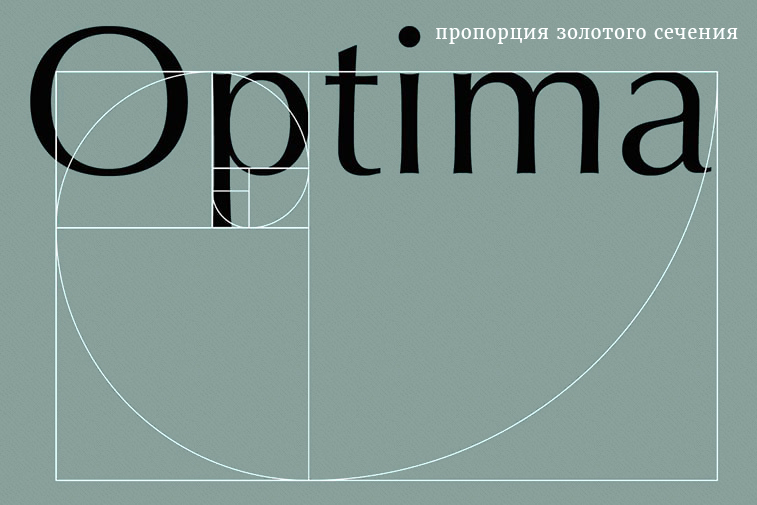
Humanist Sans-Serif: эти вариации шрифта, в основном созданные вручную, довольно чистые и современные. Они разработаны с учетом простоты, имеют более тонкий штрих, чтобы усилить их сходство с человеческим почерком. Их лучше всего можно охарактеризовать как чуткие и ясные, современные, но в то же время человечные.
Примеры: Frutiger, Myriad, Gill Sand, Optima, Verdana.

Оптимальные характеристики шрифта золотое сечение. Характеристики шрифта Optima

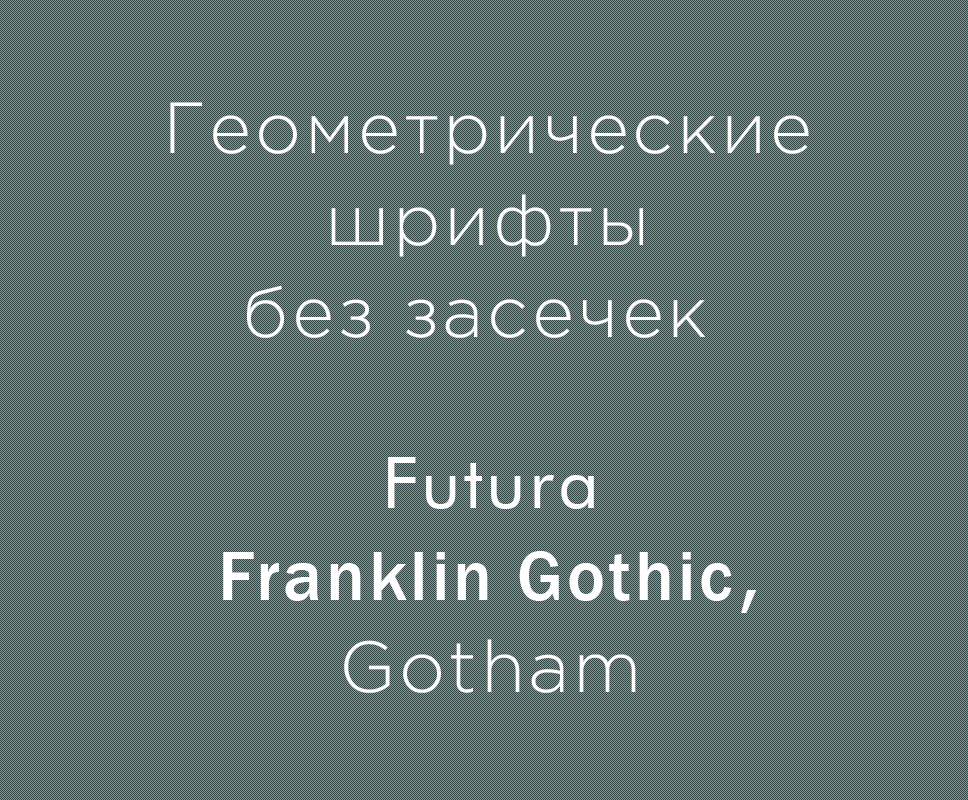
Геометрические шрифты без засечек: они представляют собой комбинацию трех разных групп шрифтов, которые достаточно похожи, чтобы в конечном итоге подпадать под одну группу. Это реалист, геометрический и гротеск. Проще говоря, они основаны на строгой геометрической форме - буквы часто имеют эстетический подход «меньше значит больше», что означает, что они обычно имеют одинаковую ширину. Они достаточно современные, универсальные, понятные. Из-за этого некоторые могут даже осмелиться называть их безличными, скучными и холодными.
Хорошие примеры геометрического без засечек включают Univers, Helvetica, Avant Garde, Futura, Akzidenz, Franklin Gothic, Gotham, Grotesk.

Они были созданы в середине и конце 18 века и в большей или меньшей степени являются результатом эксперимента по созданию более четких и геометрических форм букв. Их часто называют динамичными, сильными и стильными.
Примеры: Baskerville, Times New Roman, Didot, Bodoni.

Их обычно называют «самыми старыми гарнитурами». Их отличает небольшой контраст между тонкими и толстыми линиями, а их изогнутые буквы обычно наклонены влево. Как правило, эти гарнитуры e лучше всего описывается как читаемый, традиционный и классический.
Примеры: Бембо, Дженсон, Гарамонд.

В последнее время эти типы стали более популярными. Они имеют тот же штрих, что и шрифты без шрифта, но имеют твердые прямоугольные башмаки на конце. Они довольно редко используются в мире типографики, поскольку могут одновременно передавать довольно конкретное и противоречивое сообщение. Стильно говоря, они обычно торчат как больной палец в неправильных настройках, но идеально вписываются в идеальные места.
Примеры плоских шрифтов с засечками включают Rockwell, Lubalin Graph, Archer, Courier, Clarendon.

Чаще всего одного шрифта более чем достаточно для всего вашего дизайна, но есть определенные случаи, когда вы захотите использовать более одного шрифта, чтобы выделить определенные области вашего дизайна. Когда вам нужно работать с несколькими гарнитурами, чтобы добиться этого «непосредственного» эффекта, убедитесь, что те, которые вы используете, имеют очевидные контрастные различия.
Вам не обязательно использовать какие-то два шрифта, но есть несколько проверенных временем комбинаций, которые, отлично справляются со своей работой.
Выбор двух случайных шрифтов может показаться слишком простым, но слишком сложным. Одно твердое практическое правило в этих случаях - смотреть на комбинации, которые имеют хотя бы одну общую черту, а в остальном сильно отличаются.
При этом они могут отлично смотреться вместе, если:
Еще одна вещь, которую вам нужно принять во внимание, - это то, что стоит искать контраст, а не конфликт. Контраст может произвести четкое впечатление и позволяет легко направлять читателя по странице. Это позволяет вашему читателю сканировать страницу в поисках частей, которые им наиболее интересны, и может повысить общую ценность «внешнего вида» всего текста.
Наконец, избегайте слишком похожих шрифтов. Они могут скомпрометировать внимание читателя и могут сделать весь проект «неактуальным».
Вы ведь помните примеры с обувью и одеждой? Иногда красивый или широкий пояс может сделать намного больше, чем весь наряд розового фламинго или зеленого цвета морской пены.
Смысл этого совета в том, чтобы экономно использовать дикие шрифты. Они нужны вам для создания эффекта, а не для перенасыщения ими всего дизайна. Ключи - баланс и вкус.
Разные бренды выбирают разные стили и шрифты, чтобы вызывать определенные эмоциональные реакции или атрибуты. Если вы хотите выбрать шрифт для своего бренда (или если вы занимаетесь дизайном для него), всегда внимательно изучайте компанию, ее послание и нишевую отрасль. В наши дни технологическим брендам обычно нравятся минималистичные, простые и чистые шрифты.
Когда дизайнерам нужно быстро придумать что-то, чтобы уложиться в сжатые сроки, они часто используют шрифты «суперсемейства». Это семейства шрифтов, которые имеют как шрифты без засечек, так и шрифты с засечками, а также различные стили, ширину и вес. Они также более или менее считаются безопасным вариантом, если вы хотите использовать два разных шрифта для одного и того же проекта.
К этим семействам относятся Spirited, Thesis, Goral, Storyteller и Typnic или «Typographic Picnic».
С другой стороны, вы всегда можете просто комбинировать шрифты без засечек и шрифты с засечками. Сильный шрифт без засечек отлично подходит для основных заголовков, в то время как шрифты с засечками всегда подходят для основного текста.