 Основные правила в дизайне сайта Ui/UX
12.11.2023
Основные правила в дизайне сайта Ui/UX
12.11.2023
UX и UI создают основу для дизайна веб-сайтов. Однако для многих из нас разница между этими сферами дизайна довольно расплывчата. Кажется, что и тенденция дизайна пользовательского интерфейса, и UX способствуют комфортному и удовлетворительному использованию веб-сайтов. И оба они, однако, немного по-разному.
Джонатан Видавски, генеральный директор Maze, сравнивает реализацию UI и UX со строительством дома. «UX будет основой, а UI - краской и мебелью».
Используя эту метафору, мы можем четко понять разницу между UX и UI. Чтобы построить дом, нам сначала понадобится фундамент. В нашем случае это UX. Это поможет нам спланировать, как будут связаны комнаты (страницы сайта), где нам нужно разместить двери, лестницы и окна (элементы), чтобы в нашем доме было комфортно для пользователя. Когда фундамент готов, мы начинаем думать, как он будет выглядеть: какая мебель нам нужна (иконки), в какой цвет красить стены (цвета сайта), как организовать кухню (типографика) и т. д. Итак, UX - это логика, а UI - эмоции; они оба служат одной цели - сделать сайт приятным и красивым.
Что такое дизайн пользовательского интерфейса? Мы уже определили, как работает UI или пользовательский интерфейс. Но что это?
Пользовательский интерфейс (UI) - это пространство, в котором происходит взаимодействие между людьми и машинами. Пользовательский интерфейс - это неотъемлемый аспект пользовательского опыта (UX), который состоит из двух основных частей: визуального дизайна, который передает внешний вид продукта; и дизайн взаимодействия, который представляет собой функциональную и логическую организацию элементов. Цель дизайна пользовательского интерфейса - создать пользовательский интерфейс, который сделает взаимодействие с продуктом простым, эффективным и приятным для пользователей.
Пользовательский интерфейс - это то место, где клиенты начинают взаимодействовать с дизайном. Он может быть основан на графике, голосе или даже жестах. Мы также можем применить их к тенденциям дизайна как настольных, так и мобильных приложений.
Графический интерфейс - это взаимодействие с визуальными элементами
Голосовой интерфейс - это взаимодействие с голосом
Пользовательский интерфейс жестов - это взаимодействие с движениями (широко используется с технологиями VR)
Что создаёт хороший интерфейс?
Во-первых, удобство использования интерфейса. Несмотря на то, насколько красивым может быть взаимодействие, пользователи приходят на ваш сайт не для того, чтобы взглянуть на значки и сочетание цветов. Им нужно решать свои задачи, и они хотят делать это быстро и с минимальными усилиями. Что это значит? Пользовательский интерфейс должен быть «невидимым» при совершении необходимого действия - размещении заказа или покупке чего-либо. Это не должно отвлекать вашего клиента. И это также основа для тенденций UI UX 2021 года.
Во-вторых, это удовольствие от взаимодействия с интерфейсом. В лучшем дизайне пользовательского интерфейса пользователи начинают получать удовольствие от вашего дизайна, когда он предсказывает их потребности. Им нравится персонализация и захватывающий опыт. Им нравится геймификация. И когда веб-сайт включает их, это заставляет пользователей дольше оставаться на веб-сайте, потому что им нравится времяпрепровождение.
В-третьих, интерфейс вызывает эмоции. Когда пользователи довольны вашим сайтом, они передают это ощущение всему бренду. Ассоциации настолько сильны, что могут стать решающим фактором при совершении покупки.
Слова не могут описать хороший современный дизайн пользовательского интерфейса. Но сам пользовательский интерфейс может. Вот три веб-сайта с отличным интерфейсом.
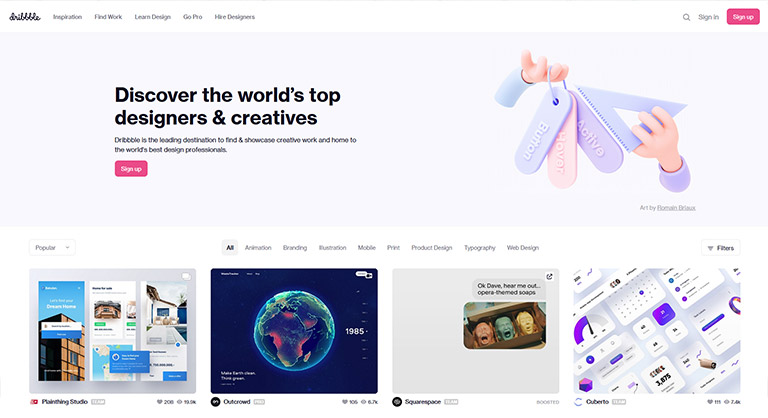
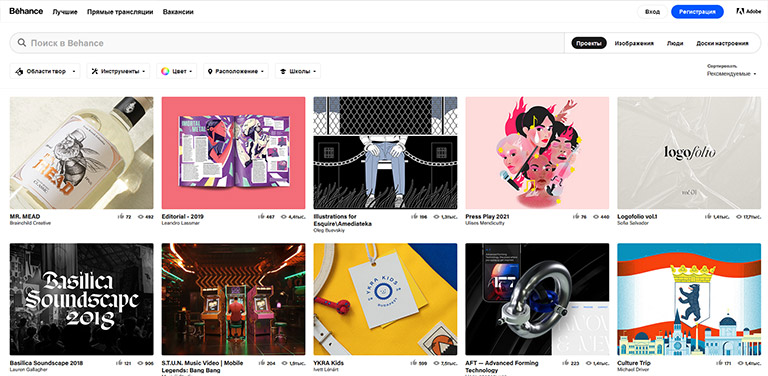
Дизайн карточек - одна из последних тенденций пользовательского интерфейса, которая используется для демонстрации огромного количества проектов, которые дизайнеры загружают на сайт каждый день. Многие предварительные просмотры не статичны, что делает прокрутку еще более интересной.

Dribbble.com

Behance.com

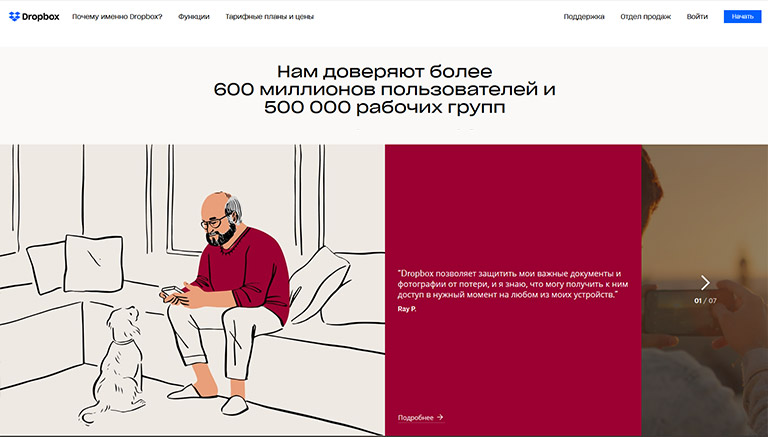
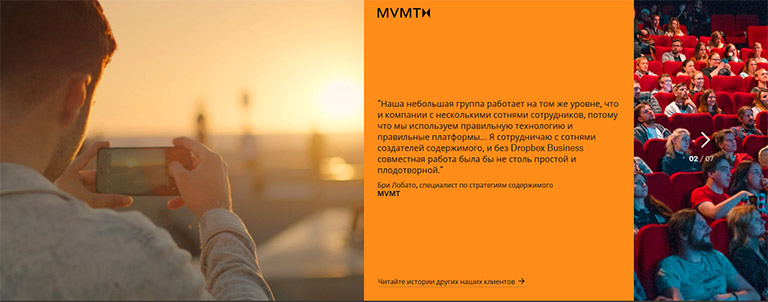
Dropbox использует одну из тенденций мобильного дизайна - адаптивные цвета. Это означает, что на сайте есть динамическая цветовая система, благодаря которой пользователь остается вовлеченным.



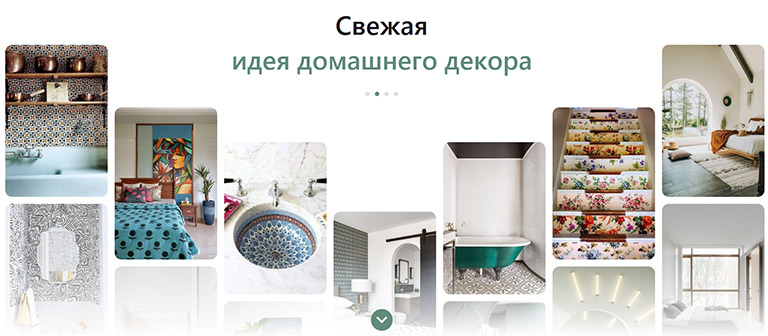
Pinterest придает каждой карточке оттенок при взаимодействии с мышью. Благодаря этому каждый элемент получает ощущение кликабельности.

Что такое UX-дизайн?
UX или User Experience - это не столько красота и украшения, сколько функциональность. Дизайн пользовательского интерфейса - это кульминация контента, исследований, дизайна и стратегии, а также его влияние на доставку, продажу и использование цифрового продукта или услуги. Во многих случаях пользовательский опыт возникает из-за случайного столкновения кода и предположений о людях, поэтому я думаю, что разница заключается в брендах, которые осознают ценность тщательно продуманного цифрового опыта. Во многих смыслах это выполнение обещания бренда и признание того, что чувства клиентов имеют огромное коммерческое влияние.
Чтобы понять, что делает опыт приятным, Питер Морвилл разработал отличную визуализацию, чтобы выделить элементы хорошего UX-дизайна.
Ценный UX-дизайн должен быть:
Полезный
Веб-сайт или приложение должны удовлетворять потребности пользователей.
Простой
Веб-сайт или приложение должны быть простыми и удобными в использовании.
Четкий
Веб-сайт или приложение должны иметь четкую навигацию.
Заслуживающий доверия
Веб-сайт или приложение должны вызывать доверие.
Доступный
Пользователи с ограниченными возможностями должны иметь такой же опыт, как и все другие пользователи.
Красивый
Веб-сайт или приложение должны быть привлекательными.
Гугл и простота.

Не нужно добавлять в поиск лишние элементы. Все мы знаем, что делать: вводим запрос и нажимаем Enter. Минимальные усилия - залог результата!
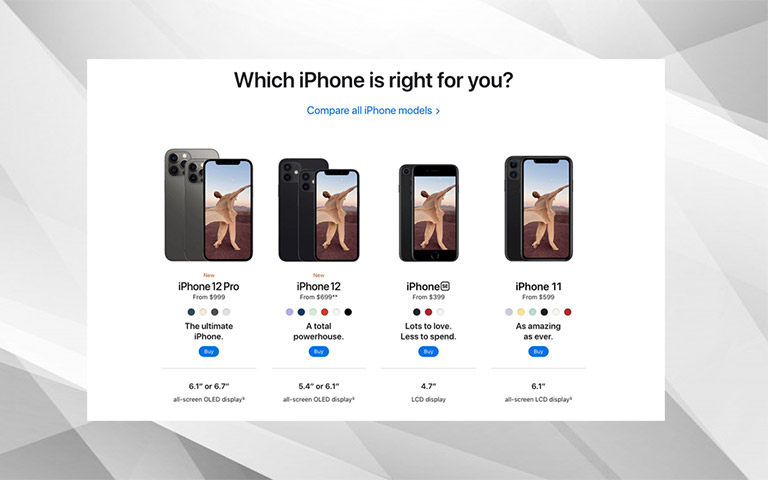
Apple и сравнение элементов.

Функция сравнения Apple позволяет вам проверить все детали и функции прямо на странице. Вам не нужно открывать новые вкладки для сравнения товаров. Это отличный пример современного UX-дизайна.
Zoom и виртуальная встреча
Zoom изменил мир UX, представив голосовое общение для многих участников в качестве его основной функции.