 Где взять бесплатные ссылки на зарубежные сайты: практические примеры
13.08.2024
Где взять бесплатные ссылки на зарубежные сайты: практические примеры
13.08.2024
Поисковая оптимизация (SEO) существует уже давно, и можно с уверенностью сказать, что это одна из самых важных движущих сил, определяющих формирование и развитие тенденций в онлайн-мире. В течение многих лет специалисты по интернет-маркетингу и веб-разработчики делали все возможное, чтобы создавать веб-сайты, популярные для поисковых систем, что повышает ценность как для владельцев сайтов, так и для посетителей. Во время этого квеста они придумали множество различных гаджетов и инструментов, от использования платформ социальных сетей до оптимизации контента, создания ссылок, индексации и так далее.
Однако иногда специалисты по поисковой оптимизации забывают, что оптимизация касается не только ссылок и контента. Хорошее SEO должно затрагивать все аспекты веб-сайта, и код сайта не является исключением. В конце концов, это движок, который управляет сайтом.
При этом семантически закодированная страница может дать маркетологам конкурентное преимущество благодаря повышенной индексируемости и более точной индексации в целом. Здесь на сцену выходят Schema и HTML5.
HTML5
Поисковые системы всегда безумно любили HTML с самого начала, главным образом потому, что HTML был разработан для хорошо структурированного семантического содержания, образующего ядро страницы. Таким образом, он очень помогает поисковым системам находить таблицы стилей, скрипты, изображения, видео и многие другие разделы страницы или фрагменты контента.
Самая большая проблема заключалась в том, что разработчики часто использовали свои собственные уникальные способы, когда дело доходило до определения различных разделов на страницах, что делало действительно сложным для поисковых систем идентифицировать желаемый контент на веб-сайте.
С введением HTML5 были добавлены новые семантические элементы для улучшения понимания веб-страниц (как для разработчиков, так и для браузеров) и заменены такие элементы, как <div> или <span>, которые не являются семантическими.
Несмотря на то, что изначально HTML5 получил смешанные отзывы от разработчиков, считая его «слишком сложным», время прошло, и теперь стало ясно, что его семантические элементы и другие функции могут принести большую пользу веб-сайтам и усилиям SEO, давая браузерам и пользователям то, что они ищут.
Семантические элементы HTML5 и почему стоит их использовать
Вот элементы, которые помогают определять различные части веб-страницы:
header - элемент, определяющий область заголовка раздела или документа.
main - определение основной части (содержимого) данного документа, не включая навигацию, нижний колонтитул или другие глобальные элементы
nav - используется при определении навигационных ссылок.
article - фрагмент автономного содержимого в документе, например, комментарий, сообщения в блоге и т. д.
section - используется для определения разделов в данном документе.
aside - используется для определения содержимого, которое можно найти помимо основного содержимого.
figure - определение автономного независимого контента, такого как видео, фотографии или иллюстрации.
mark - используется, чтобы помочь браузерам идентифицировать важный контент или что-то выделенное.
figcaption - элемент, который помогает идентифицировать подпись к рисунку.
hgroup - Помогает идентифицировать группу тегов заголовка
footer - используется для определения области нижнего колонтитула.
time - помогает определить время
СЕМАНТИКА
Идентификация - как указано выше, семантические элементы очень помогают, когда дело доходит до идентификации ключевых частей страницы. Например, движок Google Hummingbird фокусируется на диалоговых аспектах содержания на страницах, а использование семантики HTML5 поможет лучше понять всю страницу.
Удержание трафика на веб-сайте - HTML5 может помочь удерживать посетителей на веб-сайтах дольше, и чем больше времени посетители проводят на определенной странице, тем выше рейтинг этой страницы.
Помогает в перепрофилировании или синдицировании контента страницы - семантические элементы способствуют распространению контента веб-сайта по каналам. Это означает, что на ваш сайт больше надежных «внешних» ссылок, что очень помогает при ранжировании страниц.
Лучше обрабатывает блоьшой контент - особенно хорошо для страниц с большим количеством контента (аудио и видео).
Помимо семантики, HTML5 может помочь поисковым системам, когда AJAX и URL удаляют символ #! из URL-адресов. Это не имеет большого значения, когда речь идет о пользовательском опыте, но это мешает поисковым системам успешно передавать ценность страницы, а также может привести к проблемам при индексации. HTML5 решает эту проблему, используя метод pushState, манипулируя объектом истории браузера.
Schema
Schema - это код, который добавляется к страницам, чтобы помочь браузерам лучше понять, что означает контент на данных страницах, а не только то, что он говорит. Чтобы представить это в перспективе, с помощью Schema поисковые системы могут определить, относится ли слово «окунь» в заголовке к рыбе или музыке. Таким образом, браузеры могут дать своим пользователям лучшие результаты.
Когда веб-сайты используют разметку схемы, поисковые системы могут помочь повысить ценность и общее впечатление для пользователей, поскольку разметка позволяет им лучше

Никогда не было так просто создать сайт и начать бизнес в Интернете. Многие хостинг-провайдеры поддерживают весь процесс создания веб-сайтов от установки до запуска, и вы можете получить красивый сайт за считанные часы.
Читать
83% людей не будут ждать загрузки сайта более 3 секунд. Люди привыкли получать необходимую информацию быстро, без промедления.
Читать
Вы хотите опередить всех и всегда иметь самые свежие материалы на своем веб-сайте. Однако не переусердствуйте.
Читать
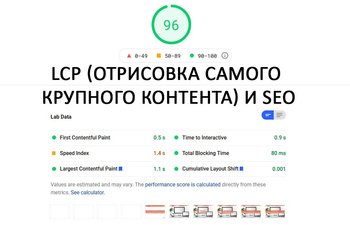
LCP (отрисовка самого крупного контента), которая является одним из последних показателей в мире пользовательского опыта. Короче говоря, это всего лишь один из показателей, отвечающих за измерение времени отображения контента на данной веб-странице.
Читать
Возьмите любую успешную стратегию цифрового маркетинга под объектив, увидите, что в каждой стратегии есть несколько жизненно важных частей, имеющих решающее значение для каждого бизнеса, чтобы оставаться на плаву в огромном цифровом океане.
Читать
Важность скорости загрузки веб-сайта для успеха веб-проекта, дадим советы и рекомендации, которым нужно следовать, чтобы добиться хорошей производительности, и поделимся с вами некоторыми полезными инструментами и ресурсами, которые помогут вам в этом.
Читать
Многие клиенты полагают, что процесс веб-разработки - это веб-сайт, ориентированный на SEO. После первоначального удивления (когда они узнают, что это не так), все начинают спрашивать, как это возможно, что разработчики не выполняют эту часть работы?
Читать
SEO и голосовой поиск - как сделать так, чтобы ваш голос был услышан? Включение этих идей в уже существующие стратегии оптимизации контента подготовит ваш веб-сайт к голосовому трафику и ответит на все животрепещущие вопросы ваших клиентов.
Читать
Алгоритмы поисковых систем постоянно меняются, и опережение их развития может дать вашему сайту конкурентное преимущество. В этой статье мы рассмотрим некоторые советы по SEO-оптимизации на 2023 год, которые помогут улучшить видимость вашего сайта и повысить его рейтинг в органическом поиске.
Читать
SEO тексты играют важную роль в продвижении сайтов в поисковых системах. Они помогают улучшить видимость сайта и привлечь больше органического трафика. В этой статье мы расскажем вам, как правильно писать SEO тексты, чтобы они были эффективными.
Читать
Бесплатные ссылки, или обратные ссылки (backlinks), играют важную роль в мире оптимизации для поисковых систем (SEO). Они представляют собой гиперссылки, размещенные на одном сайте и ведущие на другой.
Читать12