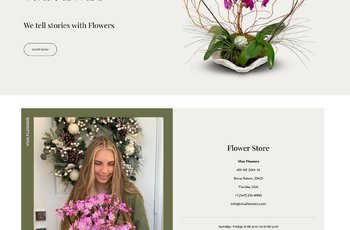
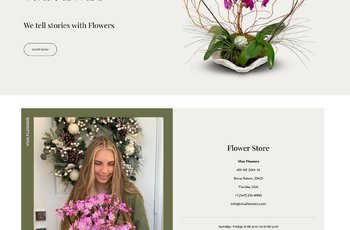
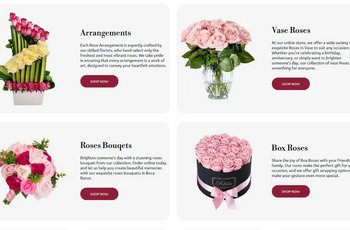
 Дизайн флористического сайта по продаже роз
30.04.2024
Дизайн флористического сайта по продаже роз
30.04.2024
В мире веб-дизайна все быстро меняется. Это может быть хорошо, но также может быть и проклятием, потому что наш набор инструментов может устареть всего за пару месяцев, даже если мы обновили его менее года назад.
Чтобы не отставать от быстро меняющихся тенденций веб-дизайна (или жизни в целом, если на то пошло), нужно всегда быть в курсе последних тенденций, но и время от времени отступать немного назад, чтобы увидеть, что на самом деле происходит в мире, и попробуйте все оценить.
Этот стремительный характер преобладает в мире веб-дизайна, и лучшие инструменты претерпели серьезные изменения за последние годы. На сцене появилась пара новичков, которым в одиночку удалось изменить ландшафт веб-дизайна, в то время как старые фавориты сделали шаг назад, чтобы заново изобрести себя и вернулись, показывая, что они все еще могут опробовать новейшие готовые инструменты.
Помимо самих инструментов, удалось изменить всю концепцию веб-дизайна, а также новые приложения и облачные технологии получили все большее распространение и стали все более и более мощными.
Спросите любого веб-дизайнера, и он скажет вам, что было время, когда миром веб-дизайна управлял только один-единственный Adobe Photoshop. В то время казалось, что в нем есть все, что нужно создателю, однако информация в рабочем процессе в основном двигалась в одном направлении как в командах дизайнеров, так и в отношениях дизайнер-клиент. Кроме того, клиентский вклад поступал после доставки полностью завершенных макетов, меняя направление информации и заставляя дизайнеров сидеть за чертежной доской, если это необходимо.
Однако все изменилось с появлением Sketch в 2010 году. Он полностью изменил обстановку и подход отрасли к собственному ремеслу, установив новый золотой стандарт для дизайна интерфейсов. И даже тогда ему еще оставалось много возможностей для улучшения. Как инструмент только для Mac без поддержки облачных вычислений, он дал возможность другим игрокам войти в мир веб-дизайна и заново изобрести его и сместить парадигму одностороннего потока информации на многоканальную структуру, в которой и клиенты, и команды могут сотрудничать более эффективно, не говоря уже о скорости.
2021 год, и в ландшафте UI / UX многое изменилось, однако некоторые концепции остались прежними. Инструменты для создания каркасов, прототипов и тестирования претерпели серьезные изменения, однако базовый подход к каждому проекту остался в некоторой степени прежним. Чтобы проект был успешным, дизайнеры должны знать его конечную цель, целевую аудиторию, размер рабочей группы и свои навыки.
Таким образом, после бесспорного правления Adobe и революционного подхода Sketch, которые являются лучшими инструментами проектирования в 2021 году?
Фигма. Эта платформа на основе браузера, которая может работать во всех стандартных операционных системах, предлагает различные уровни ежемесячного обслуживания, от бесплатного начального пакета до полного пакета для команды / организации всего за 45 долларов в месяц.
Как полноценный инструмент для совместной работы с дизайном интерфейса, Figma обычно занимает довольно высокое место среди дизайнеров, поскольку делает совместную работу в реальном времени такой же простой, как прогулка по парку. С Figma даже вся ваша команда дизайнеров может работать над одним проектом одновременно. Кроме того, отзывы клиентов также могут поступать в режиме реального времени, что делает постоянное возвращение и обратно старых времен полностью устаревшим и значительно ускоряет весь процесс проектирования UI / UX.
Инструмент также довольно прост в использовании, на самом деле ничего не требует от дизайнера, так как он может работать на любой платформе. Он также может похвастаться надежными прототипами дизайна, пакетами и рядом замечательных плагинов. Он также поддерживает интеграцию Farmer и Zeplin.
Наконец, если вам нужно вдохновение и помощь, у программного обеспечения также есть активное и энергичное сообщество, где вы можете получить массу помощи, а также тысячи различных прототипов, каркасов и повторно используемых компонентов.
Adobe XD. Эта платформа на базе macOS, iOS, Android и Windows также поставляется с различными пакетами ежемесячной подписки и различными предложениями в рамках этих ценовых планов.
Adobe XD по сути является обязательной платформой для дизайнеров, которые предпочитают работать с другими продуктами Adobe, поскольку они идеально дополняют друг друга.
Этот инструмент часто идет в комплекте со Sketch, когда вы спрашиваете дизайнеров о лучшем программном обеспечении UI / UX. Работающий во всех основных операционных системах, это явно более доступный вариант, и он также поддерживает импорт файлов из других инструментов (например, Sketch) для создания широкого спектра различных макетов, адаптивных дизайнов, прототипов, компонентов многократного использования и т.д.
Среди его самых больших недостатков Adobe XD дизайнеры обычно упоминают отсутствие действительно полезных функций, когда вы хотите использовать бесплатную версию.
Axure. Этот инструмент для macOS / Windows, также входящий в несколько ежемесячных ценовых предложений (и 30-дневную бесплатную пробную версию), является одним из лучших на рынке, если вам нужны расширенные каркасы и прототипы.
Axure также поддерживает адаптируемые виды, отличные функции совместного редактирования, красивую библиотеку виджетов и даже инструмент «Перо» для векторного рисования. Нужен доступ к облаку? Axure Cloud поможет вам.
В общем, Axure будет лучшим выбором для более опытных дизайнеров, так как он также требует более длительного обучения с множеством различных сложных инструментов и в целом не очень интуитивно понятным дизайном.
Balsamiq. Этот инструмент на основе веб / macOS / Windows предлагает цены на основе проектов: пакет из 200 проектов стоит на первый взгляд 199 долларов. Что ж, если вы ищете специально инструмент для быстрого создания каркасов с низкой точностью воспроизведения, тогда да. В этом отношении Balsamiq превзойти практически невозможно. Благодаря функциям перетаскивания и сочетаниям клавиш рабочий процесс становится очень быстрым и простым. Делиться своими проектами с членами команды также довольно просто, как и делать наброски макетов.
С другой стороны, Balsamiq не так хорошо обрабатывает каркасные модели высокого качества. Если вы работаете с ними, вы можете обнаружить, что Balsamiq может работать очень медленно при обработке сложных прототипов, что также замедляет весь рабочий процесс.
FlowMapp - это веб-инструмент для дизайна на основе ежемесячной подписки, который отлично справляется с составлением удобных для пользователя карт сайта. Вы также можете работать вместе со своими товарищами по команде над одним проектом, строя диаграммы потока пользователей и настраивая карты сайта для планирования веб-сайта. Хотите создать персонажей для лучшего таргетинга на аудиторию? FlowMapp также может помочь вам в этом.
С другой стороны, инструмент также интегрирован со Slack, что еще больше ускоряет рабочий процесс. Наконец, если вы ищете надежный инструмент UX для создания прототипов, FlowMapp не для вас.
Framer. Нужен надежный инструмент для расширенной анимации, доступный через macOS, iOS, Android и через Интернет? Framer с тремя различными ежемесячными тарифными планами является одним из популярных инструментов для создания иммерсивных прототипов с высокой точностью воспроизведения с библиотекой бесполезного движения для React (известной как Framer Motion).
С помощью библиотеки вы можете писать меньше кода и выполнять больше работы. Кроме того, у вас также есть функция Auto-Code Animation, которая записывает коды вместо вас, пока вы работаете над дизайном проекта.
Для новичков у Framer может быть более крутая кривая обучения, поскольку он использует CoffeeScript, который является более простой версией JS. С другой стороны, более опытные дизайнеры, вероятно, прекрасно справятся с этим.
InVision. Этот инструмент, работающий как в Windows, так и в macOS, является одним из самых популярных, когда дело доходит до дизайнерских решений. Будучи популярным вариантом для компаний из списка Fortune 100, он поддерживает целую экосистему с различными вспомогательными инструментами, такими как Craft, Studio, Cloud и т. д.
Это в значительной степени универсальный вариант, обеспечивающий плавное создание прототипов, анимацию, совместную работу, тестирование экранов и многое другое.
В довершение всего, он также интегрируется с инструментами управления проектами, такими как JIRA, и инструментами дизайна, такими как Photoshop.
Одним из его основных недостатков является тот факт, что он может быть немного более сложным для изучения, даже если у вас под рукой есть множество различных специализированных руководств по InVision. Это особенно верно, когда дело доходит до каркаса, который может быть излишне сложным по сравнению с другими инструментами UI / UX.
Lunacy. Этот бесплатный инструмент для Windows в основном известен как легкая альтернатива эксклюзивному для macOS Sketch.
Он отлично работает с растровыми файлами и ориентирован в основном на векторный дизайн. Кроме того, он также позволяет редактировать файлы Sketch, не беспокоясь о совместимости платформы. И хотя Lunacy есть что предложить, дизайнеры в основном согласны с тем, что это все еще незавершенная работа, в которой отсутствуют базовые функции совместной работы и расширенные функции анимации, чтобы действительно быть конкурентоспособными как со Sketch, так и с Figma.
Marvel - это веб-платформа с настраиваемыми ежемесячными планами, которая удовлетворяет потребности как опытных ветеранов, так и новичков в дизайне.
Этот чисто онлайн-инструмент довольно прост и чрезвычайно удобен в использовании, и его можно легко интегрировать в различные инструменты управления проектами и дизайна продукта (такие как Sketch и Figma).
Если вам нужен инструмент, который позволяет проектировать без программирования и создавать прототипы и каркасы как с низкой, так и с высокой точностью, Marvel может быть хорошим вариантом.
Однако есть компромисс. Нет офлайн-доступа, нельзя одновременно работать с несколькими досками, и он просто не подойдет для сложных анимаций.
Sketch. Наконец, вот инструмент на базе macOS, о котором мы все знаем. Что ж, это один из самых надежных инструментов на рынке с огромной библиотекой плагинов.
Создание общего облачного рабочего места для всей команды дизайнеров с простым экспортом кода, простым созданием гифок, прототипами и каркасами Кроме того, Sketch стал основой инструментов большинства дизайнеров.
Эксперты сходятся во мнении, что лучшее в Sketch - это отличное сообщество и плагины, которые этому сообществу удалось придумать на протяжении многих лет. И именно эти плагины выделяют Sketch. В чистом виде этот инструмент не подходит для сложных дизайнов.
Еще одним огромным недостатком могут быть ограничения совместимости и тот факт, что он может довольно быстро засорить ваш жесткий диск из-за функции автосохранения.
Как видите, существуют различные инструменты с разными достоинствами и недостатками. С другой стороны, нет одинаковых проектов, и каждый из них требует немного разного подхода.
Каждый дизайнер и команда разные, с разными предпочтениями и привычками. При оценке лучших инструментов дизайнера следует выбрать инструмент, который соответствует их собственным потребностям и отвечает их требованиям, полезности для совместной работы и интеграции.
Несмотря на то, что технологии и тенденции постоянно меняются, не всегда последние функции берут верх, а совместимость программного обеспечения и общая надежность.

За последние 14 лет я работала над более чем 500 проектами веб-дизайна. Я разрабатываю веб-сайты, соответствующие вашему бренду
Читать
Цифровой мир меняется каждый день, появляются новые тенденции и ожидания как от пользователей, так и от заказчиков.
Читать
Когда мы говорим о технической стороне веб-разработки, есть два разных пути. Вы можете создать свой веб-сайт из готовых шаблонов или выбрать полностью индивидуальный дизайн.
Читать
Красота и функциональность должны идти рука об руку. Чтобы привлечь внимание посетителей, вам нужен сайт, который отлично выглядит, но чтобы посетители возвращались, вам нужен функциональный и простой в использовании сайт.
Читать
Шрифты могут играть решающую роль в том, насколько хорошо дизайн воспринимается. В цифровом мире это верно не только для сайтов и приложений, но и для целевых страниц, визуальных элементов
Читать
Существуют буквально тысячи различных платных и бесплатных шрифтов, которые вы можете выбрать в Интернете, но не все из них впишутся в ваш дизайн, и знание основ шрифтов - не единственное, что вы должны иметь в своем кармане при разработке сайта.
Читать
75% доверия дает создает дизайн сайта. Rакой дизайн лучше всего подходит для ваших нужд, вашу тематику и вашего клиента? Такое знание нарабатывается только с опытом
Читать
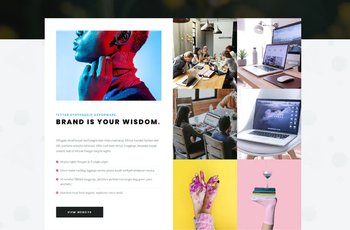
Хороший веб-дизайн может принести пользу вашему бизнесу. Если вы хотите укрепить свой авторитет, увеличить количество конверсий или повысить CTR, эстетичный веб-сайт поможет вам в достижении ваших целей.
Читать
Раньше создание веб-сайта было сравни ракетной науке, но теперь все стало совсем проше. С такими платформами веб-разработки
Читать
Качественные изображения, информативный текст с нужным количеством юмора, четко видимая кнопка призыва к действию (CTA) - вот идеальный рецепт для вашей целевой страницы.
Читать
Обдумывая призывы к действию на своем сайте, вы должны помнить о трех ключевых моментах где расположен призыв к действию
Читать
Мир веб-дизайна дает пространство для сотрудничества как веб-дизайнеров, так и графических дизайнеров. Веб-дизайн можно рассматривать как практическую работу, так и выражение индивидуальности. Только творческие умы с вниманием к деталям могут преуспеть в создании действительно отличных веб-сайтов.
Читать
Когда дело касается веб-сайтов, одним из наиболее важных аспектов является создание и обеспечение наилучшего веб-дизайна сайта. Хороший веб-дизайн может принести популярность вашему сайту, а плохой - иметь обратный эффект, чего вы, конечно, не захотите.
Читать
Эксперты сходятся во мнении, что этот год будет замечательным и захватывающим, поскольку художники ищут способы нарушить все правила. Ностальгия, движение, сочетание «несмешиваемых» элементов — ведущие тенденции графического дизайна 2022 года — вращаются вокруг непредубежденности и свободы самовыражения.
Читать
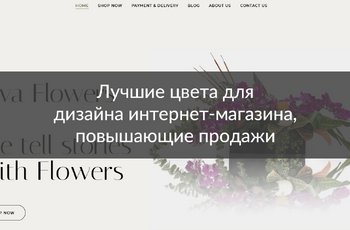
Цвета играют важную роль в дизайне интернет-магазина. Они могут влиять на настроение посетителей и даже повышать или снижать продажи. Правильно подобранные цвета могут создать уютную и привлекательную атмосферу
Читать
Выбор цветовой схемы для веб-дизайна сайта строительной тематики является важным шагом в создании привлекательного и эффективного онлайн-присутствия. Цвета могут влиять на настроение пользователей, вызывать эмоции и влиять на восприятие контента.
Читать
Создание удобного и продающего сайта - это важная задача для любого бизнеса. Оптимизация пользовательского опыта (UX) и интерфейса пользователя (UI) являются ключевыми аспектами успешного веб-дизайна.
Читать
Цвета играют важную роль в создании визуального впечатления и эмоционального воздействия на посетителей веб-сайта. Для флористических магазинов особенно важно выбрать такие цвета, которые будут передавать атмосферу цветочного мира и привлекать внимание клиентов
Читать
Дизайн флористического сайта играет важную роль в привлечении клиентов и создании уникальной атмосферы. Цвета, которые вы выберете, должны отражать вашу фирменную идентичность и передавать эмоции, связанные с цветами и природой.
Читать
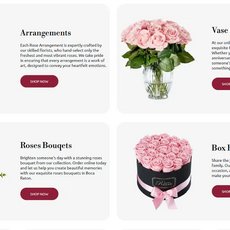
Дизайн флористического сайта играет важную роль в привлечении клиентов и создании уникальной атмосферы. Если вы планируете создать сайт для продажи роз, вам необходимо учесть несколько важных аспектов, чтобы ваш сайт был привлекательным и функциональным.
Читать20